السلام عليكم ورحمة الله
Navigation Menus CSS3 & jQuery - Part2
نستكمل الحديث عن Navigation Menus وهي القوائم التي تراها على جنب الصفحات
وبتكون قوائم أفقية أو عموية
وبتكون قوائم أفقية أو عموية
ClearNav, a responsive navigation
A responsive navigation boilerplate with HTML, CSS, JS scripts.
Side navigation menu
These is a “Side Navigation Menu” with CSS3 transition technology & without JS.
Social navigation
Social links in an expandable circular navigation.
Menu with Notification Badges
A navigation menu with multi-colored notification badges.
Tabbed Navigation Menu
An elegant tabbed navigation menu with dropdown menus.
Pale Navigation and Social Bar
A pixel-perfect design for a navigation bar / social navigation element. It’s designed to expand horizontally, showing either a set of navigation links, or social links.
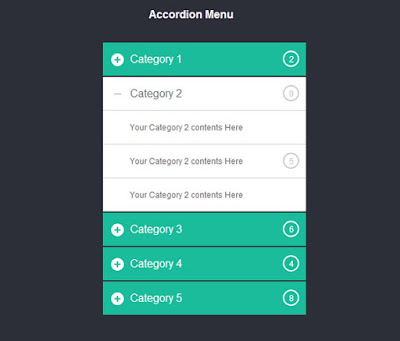
CSS Accordion Menu
A delightfully designed accordion navigation interface, fully coded in HTML & CSS with PSD file. Easily expand/contract top-level elements, with different states for hover and click events.
CSS3 Minimalistic Navigation Menu
As you have probably heard by now, CSS3 animations are a powerful tool, which enables you to create animations which run without the need of applying additional scripting to the page. What is even better, in the next generation of browsers we will have even more powerful tools, including 3D transformations.
Colorful CSS3 Animated Navigation Menu
In this short tutorial, we will be creating a colorful dropdown menu using only CSS3 and the Font Awesome icon font. An icon font is, as the name implies, a font which maps characters to icons instead of letters. This means that you get pretty vector icons in every browser which supports HTML5 custom fonts.
Retro Navigation Menu with CSS3
A vintage-looking navigation menu using pure CSS3 for free download.
Navigataur.css
A pure CSS responsive navigation menu.
Responsive Mobile Menu
The easiest way to implement user-friendly responsive navigation optimized for mobile devices using HTML5, CSS3 and jQuery.
CSS3 Responsive Navigation Menu
Pure css 3 responsive menu with dropdowns. The blocks are meant to resemble elements on the periodic table.
Ultra Flat Navigation Menu Interface CSS
A responsive horizontal drop-down menu inspired by the Microsoft.com menu.
Perspective Page View Navigation
Some effects for a perspective page view navigation where the page itself gets pushed away in 3D to reveal a menu or other items. This navigation idea is seen in mobile app design and we wanted to explore some more effects.

Download
Some effects for a perspective page view navigation where the page itself gets pushed away in 3D to reveal a menu or other items. This navigation idea is seen in mobile app design and we wanted to explore some more effects.

Download
Bubble navigation Menu with jQuery + Tutorial
he idea is to have some round navigation icons that release a bubble when hovering over them. We will use the jQuery Easing Plugin for a even nicer effect. Ok, so let’s get started.

Download
he idea is to have some round navigation icons that release a bubble when hovering over them. We will use the jQuery Easing Plugin for a even nicer effect. Ok, so let’s get started.

Download

























التعليقآت