السلام عليكم ورحمة الله
Navigation Menus CSS3 & jQuery
سنتكلم عن Navigation Menus وهي القوائم التي تراها على جنب الصفحات
وبتكون قوائم أفقية أو عموية
اخترنا لكم مجموعة مميزة من Navigation Menus تم تصميمها بإستخدام CSS3 & jQuery
انتهت المجموعة الأولى نستكمل في موضوع آخر إن شاء الله.
إقرأ أيضا:
Social Media Buttons and Icons HTML & CSS3
Free HTML5 CSS3 Checkout Forms
CSS Buttons with Hover Effects
وبتكون قوائم أفقية أو عموية
اخترنا لكم مجموعة مميزة من Navigation Menus تم تصميمها بإستخدام CSS3 & jQuery
Vertical Layout with Navigation
Get this jquery code to build brilliant and unique mobile ready menus, desktop menus for your website. The navigation stays on the left corner of the website which navigates to different pages of your website in a fluid animated style.
Stretchy Navigation
This navigation menu plugin from codyhouse serves multiple concept purpose for a website. One of them is to provide you with a default dropdown navigation menu which reveals itself on a click/tap. Second one is the option to add a horizontal navigation most suited to music or video website where user will need to upload a file to the website. The final one is a sharing drop down which can be used on any drag and drop builder pages to control the page element.
Slidebars
Build perfect push menus with this powerful jquery plugin as it is capable of displaying sidebar style menus with easy implementation in html websites.
Pushy
Pushy is a responsive off-canvas navigation menu using CSS transforms & transitions.
Slinky.js
Slinky.js is a jQuery plugin for creating beautiful scrolling navigation lists with stacking headers.
jQuery pop menu
Simple responsive popup menu, it’s a jQuery plugin.
jQuery Square Menu
Create a Square-like Menu Animation for Website using jQuery and CSS3.
Mashable Style Dynamic DropDown
Perspective page view navigation
Some effects for a perspective page view navigation where the page itself gets pushed away in 3D to reveal a menu or other items. This navigation idea is seen in mobile app design and we wanted to explore some more effects.
Naver
A jQuery plugin for responsive navigation. Part of the Formstone Library.
SlickNav
Responsive Mobile Menu Plugin for jQuery.
SlimMenu
slimMenu is a lightweight jQuery plugin, which is made to create responsive and multi-level navigation menus on the fly.
Horizontal Nav
HorizontalNav is a jQuery plugin that spans a horizontal navigation to fit the full width of it’s container. If you’ve ever had to create this effect on a project, you’ll know it’s pretty annoying to do. But this plugin makes it easy and adds support for IE7.
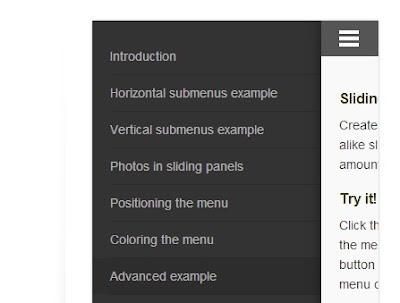
Mmenu
A jQuery plugin for creating slick, app look-alike sliding menus for you mobile website with only one line of javascript.
Sidr
The best jQuery plugin for creating side menus and the easiest way for doing your menu responsive.
Menu Aim
jQuery plugin to fire events when user’s cursor aims at particular dropdown menu items. For making responsive mega dropdowns like Amazon’s.
Section Navigation Menu
As the name goes, this navigation menu is made for a one page scroll design which points to different sections of a long page.
Navigation with Hover Effects
A set of multiple navigation menus showcasing the power of css with fills, shades and stripes.
Cool Navigation
A menu which activates only after scrolling down to certain height and it is made responsive as well.
انتهت المجموعة الأولى نستكمل في موضوع آخر إن شاء الله.
إقرأ أيضا:
Social Media Buttons and Icons HTML & CSS3
Free HTML5 CSS3 Checkout Forms
CSS Buttons with Hover Effects






























2 شآركوا بالموضوع
شآركوا بالموضوعThanks for providing this informative information…..
ردYou may also refer- http://www.s4techno.com/blog/category/html-css/
Welcome :)
ردthank you
التعليقآت