السلام عليكم ورحمة الله
Animation Examples CSS3

An animation lets an element gradually change from one style to another.
You can change as many CSS properties you want, as many times you want.
To use CSS3 animation, you must first specify some keyframes for the animation.
Keyframes hold what styles the element will have at certain times.
مع تطور تقنيات الويب، جاءت تقنية css3 مكملة لما ظهر عليه
أهم المميزات التي تمتعت بها تقنية css3 :
1. Animations and Transitions
قدمت لنا CSS3 خاصية جديدة وهي الحركات والأنميشين، بحيث يمكن للأشياء أن تتفاعل مع المستخدم، بدل استخدام flash وهي أسرع وأفضل وأسهل.
2. Gradients
كخاصية جديدة أخرى أتت وهي إضافة التدرجات، والتي يمكن إضافتها بكود بسيط بدل صنع صورة خاصة ووضعها.
3. Webfonts
خاصية أخرى وهي إدراج خطوط خاصة، ففي النسخ السابقة كان المصمم يلتزم بخطوط المتصفح المملة، أو حتى إدراج صور بدل بعض الكتابات، اما الآن فيمكن إضافة الخطوط وبسهولة عبر @font-face.
4. Border Images
وهي تسمح لك بإضافة صورة كمثابة إطار للعناصر، بدل الإطار الخطي.
5. Multiple Backgrounds
وهي تسمح لك بإضافة أكثر من خلفية لنفس العنصر، لتحكم أفضل وأسهل.
سنعرض في هذا المقال أمثلة ونماذج تستخدم الحركة بتقنية Css3
Pure CSS Switch Day and Night (Fox version)
Css Experiment with a click Hack event to turn lights on and off.
CSS Loading Image
A beautiful honey comb style loader for your website design. This concept is slick for loading images and pages.
Css3 loader
A small and clean css 3 loader for your website.
Source
Amazing Smooth CSS3 Pulse
Easy job for sass+bourbon.
Source
CSS Loading Animation

Source
Ghost Animation
A floating ghost.
Source
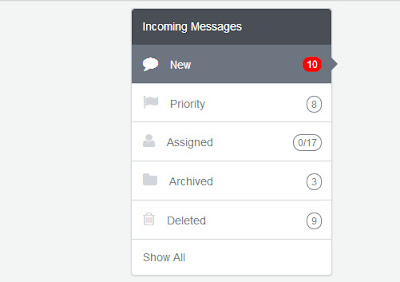
CSS Map Notification
Map notification shows beautiful with with css snippet.
Source
CSS3 Lamp Switch
Turn on the lights.
Source
Mozilla DevDerby Animation
Small CSS3 animation project done by Mircea Piţurcă for Mozilla DevDerby competition.
Source
Sunshine loader
A clean flat loader doen with modern css style-sheet.
Source
Pixelated Progress Bar
A nice pixelated progress loading of any uploads.
Source
Animated Progress Bar
Free UI elements and widgets coded with HTML5, CSS3, and Sass.
Source
CSS 3 progress bar
Only one element used to make this progress bar.
Source
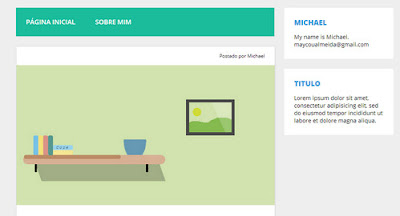
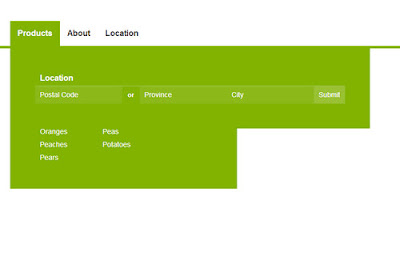
Simple Blog Responsive
A showcase of simple blog which is responsive. The code snippet is also pasted.
Source
Css3 Animation
An amazing snippet done on CSS3.
Source
Responsive Horizontal Drop-Down Menu
A beautiful responsive drop down menu which looks great.
Source
Cooking Bootstrap Icons
These icons are totally pure css snippets.
Source
CSS3 Image blur
CSS blur isn’t great, especially for images. But eventually they’ll be super rad.
Source
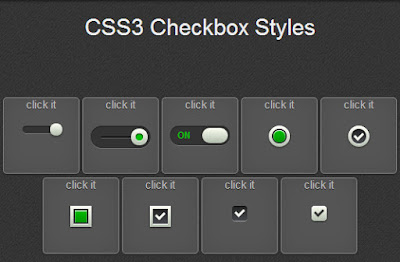
CSS3 Checkbox Styles
A few different check-box styles.
Source
Pure CSS3 Hexicons
Hexagon CSS3 buttons. Resizable and maintains aspect ratios.Source
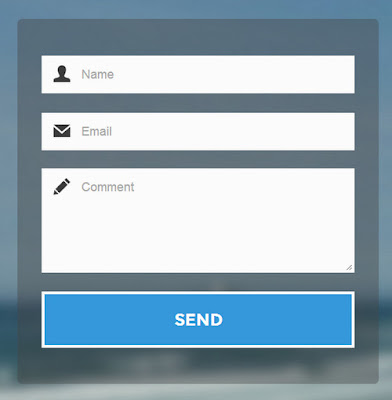
Flat Responsive Form using CSS3 & HTML5
Flat Responsive Form using CSS3 & HTML5 with image background.
Source
Simple, CSS only, responsive menu
Pure CSS menu.
Source
A Responsive Menu
Testing out Slim + Stylus while creating a responsive menu.
Source
CSS Responsive Devices
Watch the laptop turn into mobile when resized. Animated responsive devices: Thunderbolt > MacBook Pro > iPad > iPhone. This was created to use in the header of my website. Enjoy!
Source
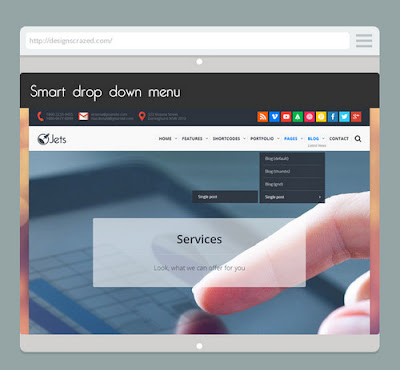
CSS3 Responsive Navigation Menu
Pure Css responsive menu with dropdowns and transition effects.
Source
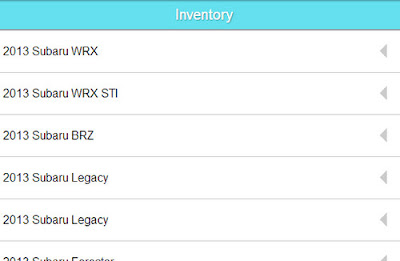
Pure CSS Responsive Accordion Table
Responsive CSS table, that turns into an accordion menu on small screens. Change Radio inputs to Checkboxes to expand multiple sections.
Source
Responsive flat webbrowser
Good for portfolios, galleries or anything else.
Source















التعليقآت