السلام عليكم ورحمة الله
Image Hover Effects CSS3
عند تضمين الصور بالموقع من الجميل ترك تأثيرات عليها بحيث لا تؤثر على ترتيب وشكل الموقع..
في هذه المجموعة سنعرض لكم تأثيرات جميلة بإمكانكم تضمينها في مواقعكم ومدوانتكم
html + css3
انتهى :)
في هذه المجموعة سنعرض لكم تأثيرات جميلة بإمكانكم تضمينها في مواقعكم ومدوانتكم
html + css3
Product Item Additions Info
This could be an excellent way of providing additional information about the products in your e-commerce site. Hovering over the product image reveals the information with a nice effect.
10 Stylish Hover Effects
As the name suggests, this is a collection of 10 incredibly stylish hover effects. Among them, the coming, piano, beat and wrecked are notable.
Direction-aware Hover Effect
This is an amazing CSS3 hover effect with a unique effect. As you hover through the items, the hover effect actually follows your mouse direction and creates an amazing 3D presentation.
Wacom Hover Effect
Despite being a common hover effect these days, this effect still has its appeals. The presentation is simple but attractive.
CSS3 Hover Effects
If you are looking for some circular CSS3 hover effects, here are some interesting effects for you. There are 12 different effects in total.
Hover Animation from UNIQLO
This is another interesting hover effect. With a continuous flow, this effect is perfect for thumbnails or other image types.
Button Hover Effects
And here are some impressive button hover effects for you. All of these effects are elegant and perfectly usable for any type of website.
10 Stunning Hover Effects
This is another set of 10 different CSS3 effects. Most of them are pretty impressive. And some of them will definitely make you say wow.
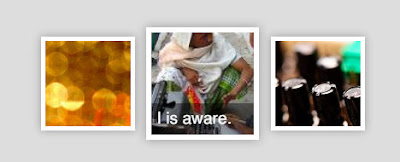
CSS3 Hover Effects 2
This is a collection of four different hover effects for images. Each of them reveals a title and a description along with the effect.
Bounce on Hover
This is a fun and interesting hover effect for images. The border bounce could be perfect for team members, testimonials images or other circular images.
8-bit Hovers
This vintage style hover effect will definitely remind you of the old days. You can use this efefct to provide a retro look to your website design.
Simple Title Hover Effect
Despite the name, this effect is not simple at all. This effect reveals the title with a small opacity once you hover over the image.
Flip Down Effect
Here’s another of those simple but really attractive hover effects. Hovering over the image reveals the title and description with a smart flip down effect.
Curiosity Award
Unless you hover over this image, you will not understand the beauty. The seemingly haphazard lines nicely transform into a logo and then it gets the color too.
Image Hover Effect
I have to say, this is an incredible image hover effect. The way it reveals one image from another, it’s simply unbelievable!
Hover Animation
While this is a simple hover effect, it still looks impressive. Hovering over the image applies a little opacity and puts focus on the link.
Hover Me Brother
This might not be a very useful hover effect, but it is definitely a fun one. Just hover over the sunglass and the magic begins.
Nautilus SCSS HAML Hover Effects
This is a seriously creative hover effect. You should try all of these effects. They offer some unique opportunities for your images.
SVG Border Hover Effect 1
This unique bordering effect will work on text, button or images. The gradual buildup of the border is really an interesting effect to see.
Hover Search Map Icon
Looking for a way to add hover effect for your search and/or map icon? This is the solution for you. The seamless transformation is a pleasure for the eye.
Social Icon Pane
This hover effect could be effective for hiding your social media icons initially and then show them once the user hovers.
Animated Envelope
And here’s the perfect hover effect for the contact us section. This animated envelope effect displays the contact information in the flap of an envelope, but only after the visitor hovers over the image.
Fancy Hover
This fancy hover effect actually comes with two effects. Other than enlarging the image, it also change the view frame by hovering over the image.
Reminders Icon Hover Effect
Inspired by the OX Yosemite video design, this effect adds a beautiful effect to the specified image.
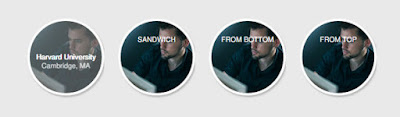
Circle Image Hover
Here’s another hover effect for applying to circular images. There are four different hover effect styles in this collection.
Safari Icon Hover Effect
Also inspired by the OS X Yesomite, this hover effect recreated the animation of the safari icon. You can easily replace the icon with custom image or logo.
3D Photo Fold Effect
If you run a photo sharing or image directory site, this could be a necessary hover effect for you. Hovering over the image will fold the image in a funny way and display some additional options.
3D Thumb Image Hover Effect
This is a truly unique hover effect for your images. This effect flattens the image once the visitors hovers over it.
Background Change CSS
This interesting CSS3 hover effect changes the background once you hover over a button. With a bit of creativity, you can easily use this effect in your existing site.
Direction Aware Hover
And here’s another direction-based CSS3 hover effect. This effect adds a slight opacity to the images once they are hovered over. And they follow the directions too.
SVG Hover Animation
This beautiful-looking hover effects look very interesting. The real animation and the scalability of SVG images have made them perfect for any type of website.






































التعليقآت